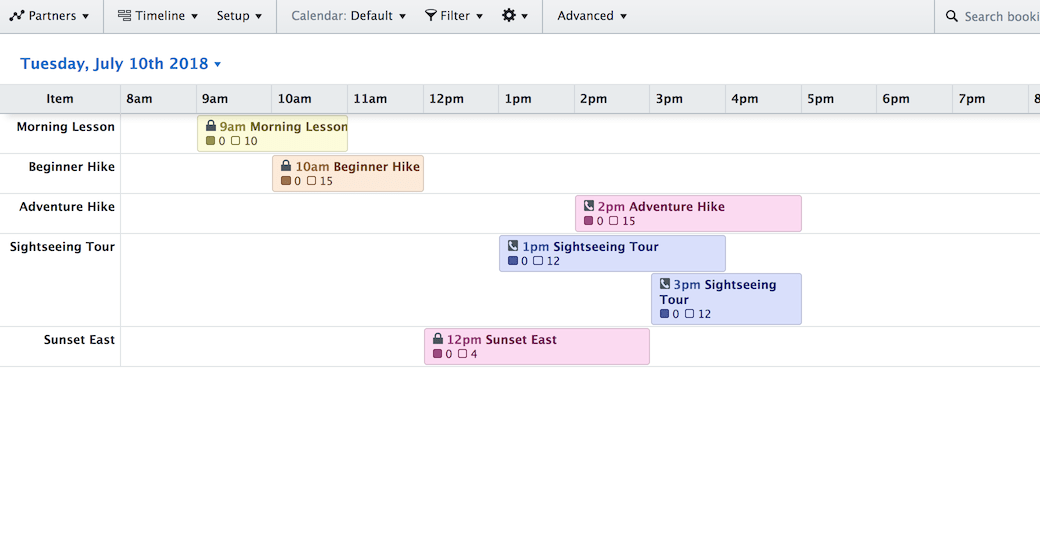
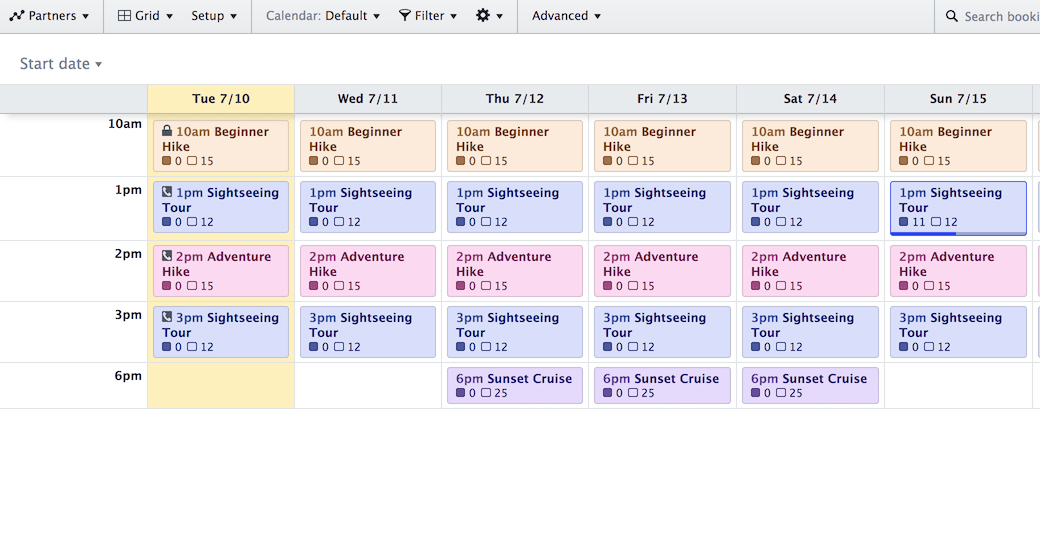
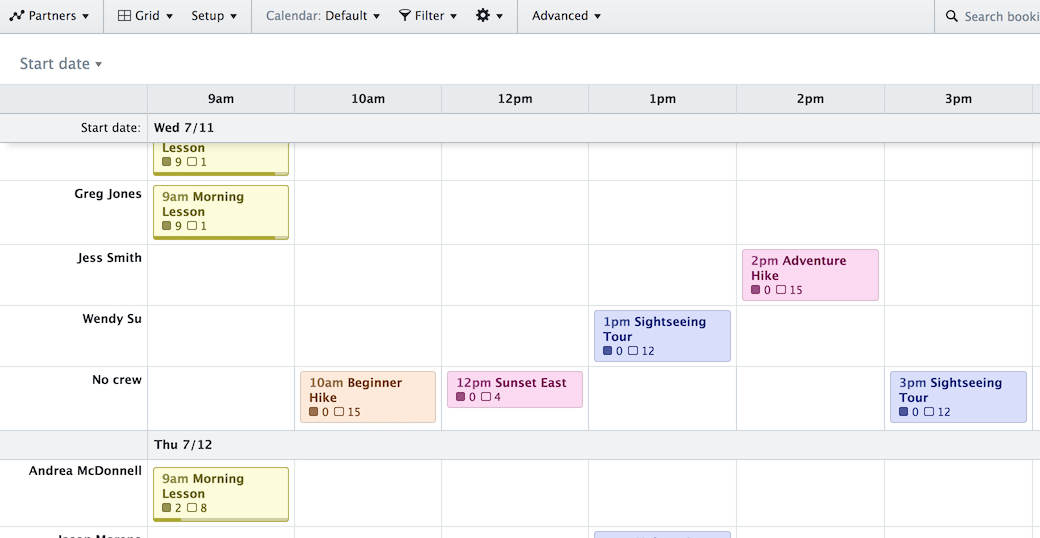
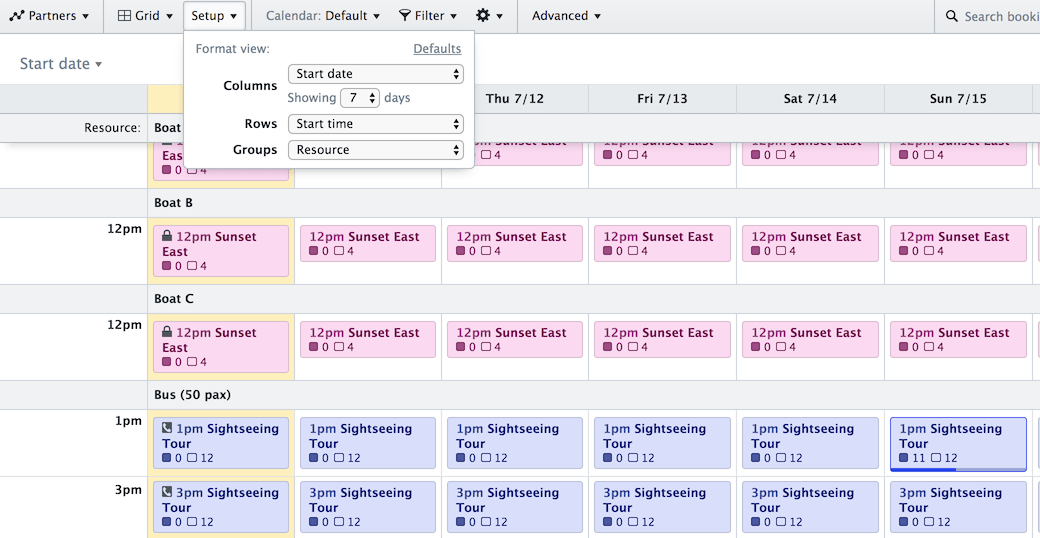
Timeline View
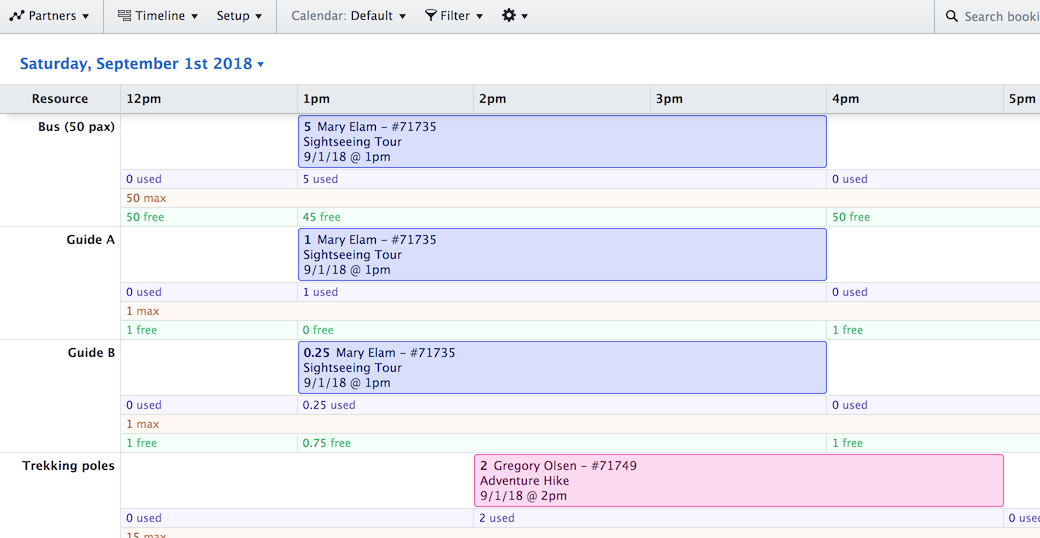
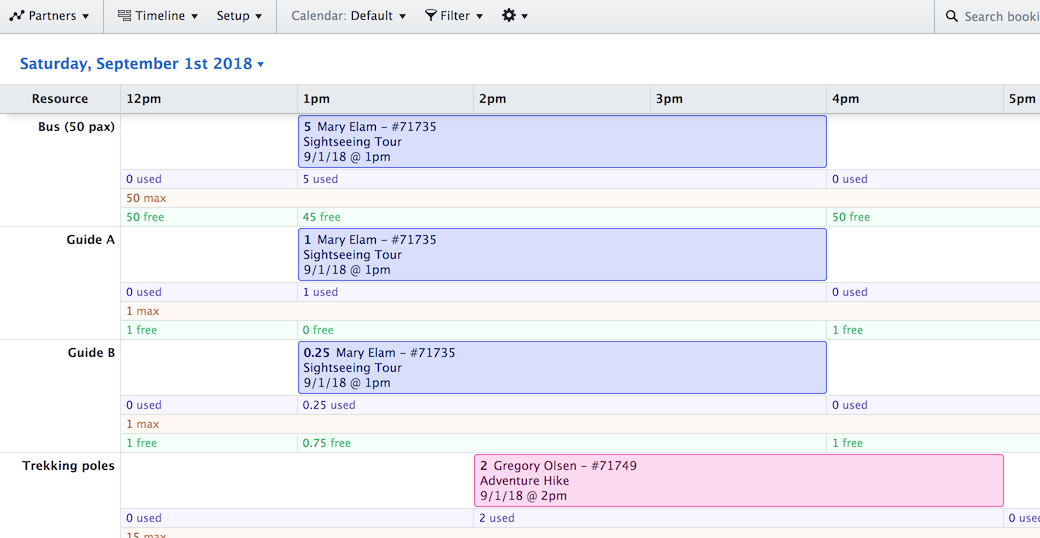
The Timeline View presents detailed inventory usage and availability over a given day. It allows tour and activity operators to view their schedule at a glance, and provides an easy interface for booking new customers.
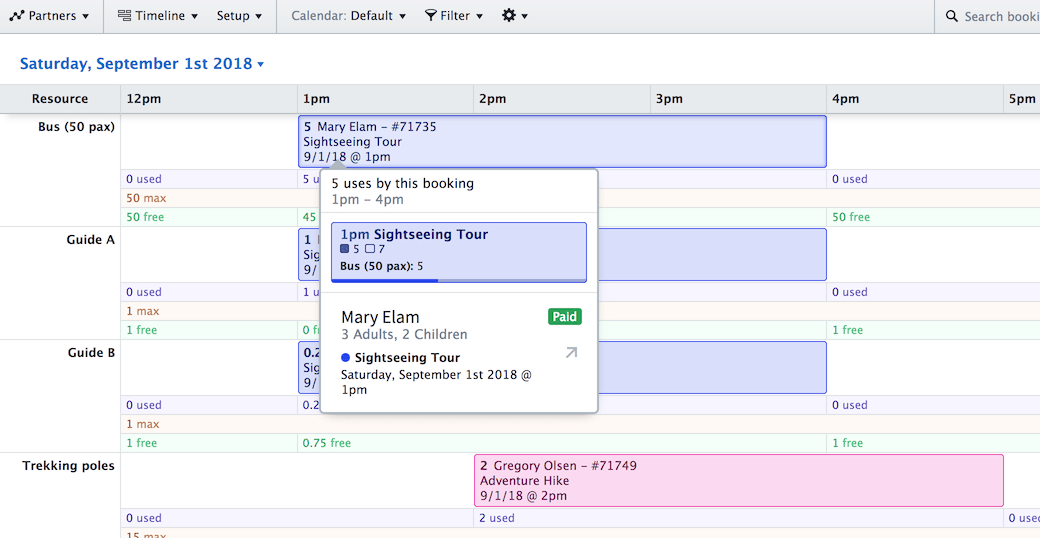
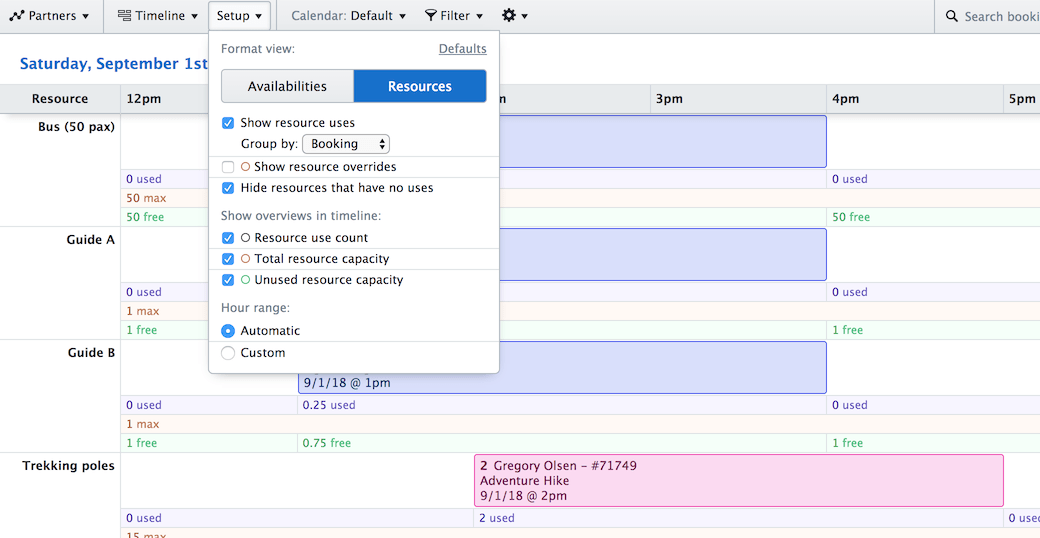
I received this project as a prototype and saw it through to completion, adding and refining features along the way. Product challenges included packing in information while retaining usability, and the popover interface for interacting with individual blocks on the timeline.
Technical challenges included optimizing render performance, and both implementing and using the server API in a performant fashion. Not to mention the CSS trickery that enables precisely positioned nodes to expand to an arbitrary height—and works in IE 10.